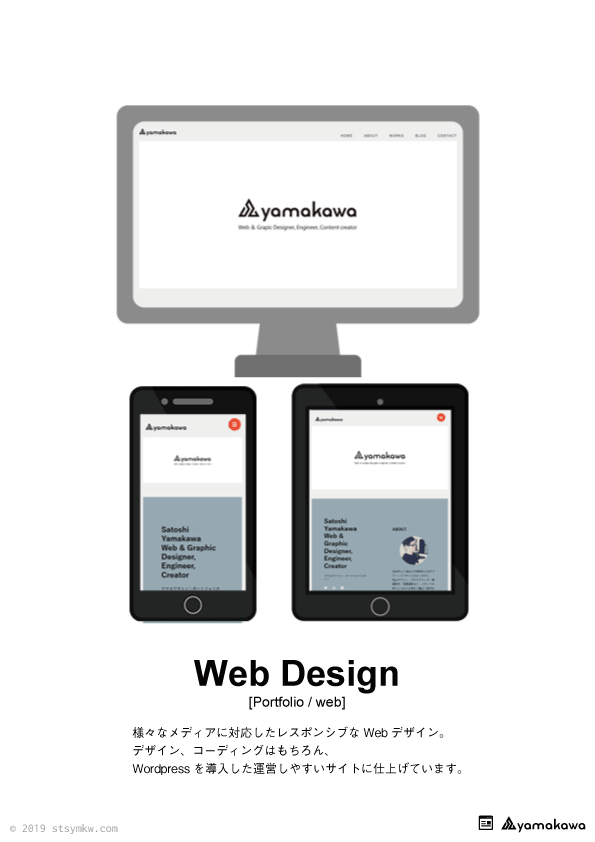
スマホ、PC表示はもちろんOK!レスポンシブで更新しやすいWebデザイン。
ウェブデザイン

今ご覧いただいているWebサイト(https://stsymkw.com)になりますが、
こちらもポートフォリオの一つとしてご紹介いたします。
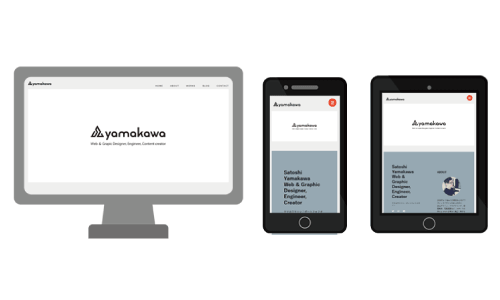
レスポンシブデザインのサンプル
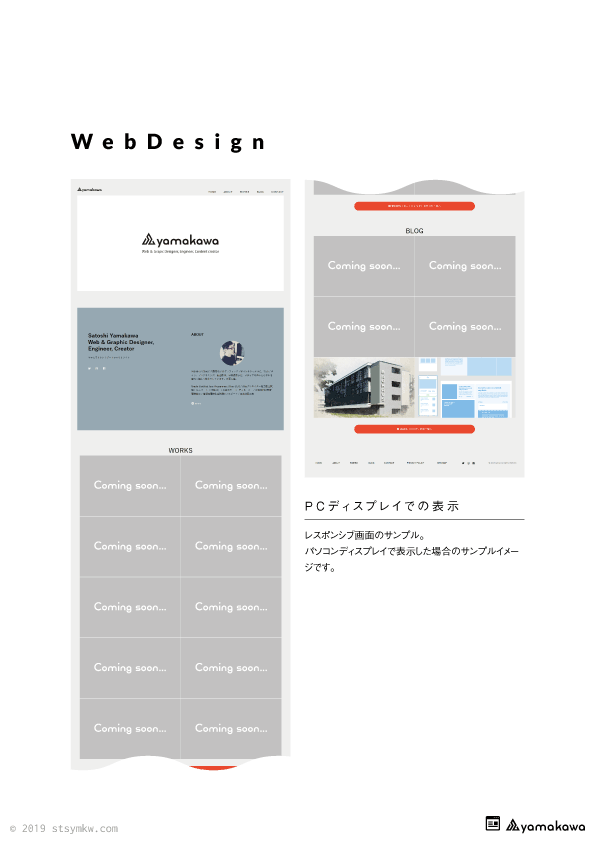
パソコンでの表示サンプル

パソコンディスプレイでWebサイトを閲覧した場合の表示サンプルです。
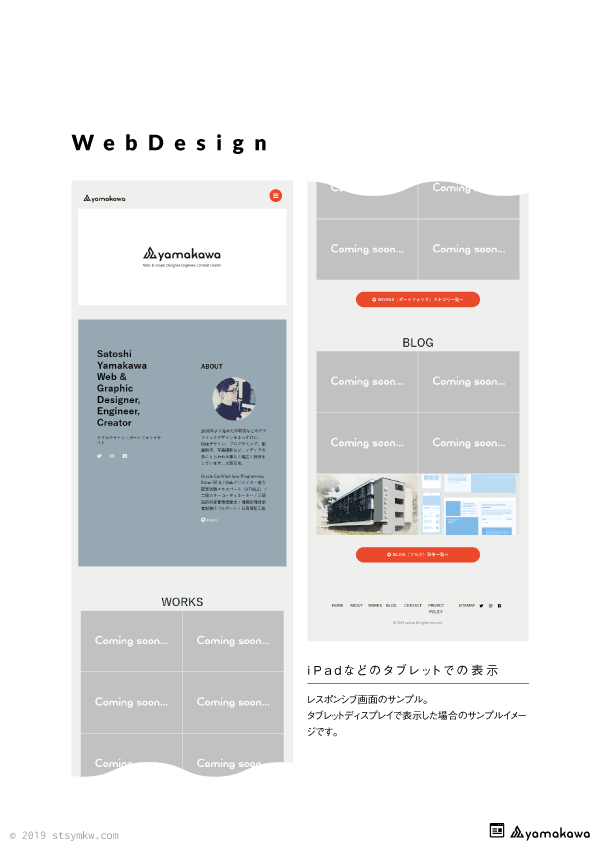
タブレット端末での表示サンプル

iPad等のタブレット端末でWebサイトを閲覧した場合の表示サンプルです。
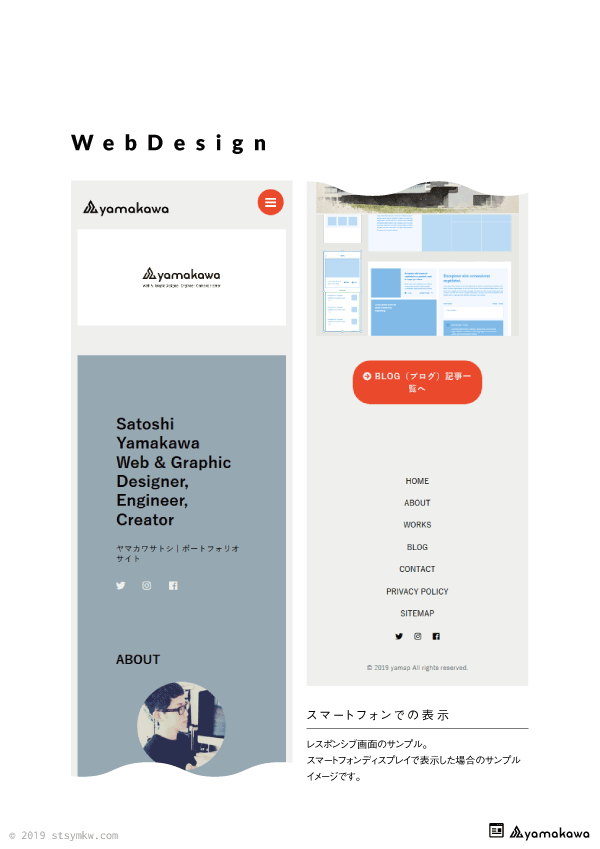
スマートフォンでの表示サンプル

スマートフォンでWebサイトを閲覧した場合の表示サンプルです。
パソコン、タブレット端末、スマートフォンでのWebサイト閲覧を想定して、
どの端末でもきちんとWebサイトが表示される様にレスポンシブデザイン設計を採用して制作しています。
解説
コンセプト
- 更新しやすく継続的に運営していける。
- レスポンシブ対応。
- 「less but better(より少なく、しかしより良く)」。シンプルで洗練されたモダンなデザイン。
上記の3点をコンセプトにWebサイトを制作しました。
使用言語・フレームワーク・ライブラリ
・Html
・Css
・Bootstrap
・Javascript
・jQuery
・Php
使用技術・その他
・WordPress
・Scss
開発環境
・VScode
補足説明
WebサイトはWordPress(ワードプレス)化しています。
Webサイトに新なページ、コンテンツを追加すると連動して最新記事情報や一覧ページも更新され、
更新の手間を減らした運営し易いサイトに仕上げいます。
上記コンセプトを元に、自分の勉強中の技術等を混ぜつつサイトは微調整をしながら公開しています。